  Messages : 2092
 |  Sujet: Modèles de codes pour les Réseaux Sociaux Sujet: Modèles de codes pour les Réseaux Sociaux  Sam 1 Avr 2023 - 20:58 Sam 1 Avr 2023 - 20:58 | |
|
Correspondances :
les réseaux sociaux
... Avant toute chose Nous vous demandons de ne pas délaisser la partie RP au profit de la partie Réseaux Sociaux. De plus, il s'agit là des réseaux de vos personnages, nous vous demandons donc de ne pas publier d'informations personnelles. Afin d'avoir une certaine harmonie dans les titres des sujets nous vous demandons de suivre le titre suivant : - Code:
-
Nom et Prénom de votre personnage - Type de réseau - @pseudonyme sur le réseau Exemple: Stan Lee - Twitter - @Stantoutpuissant A noter que si vous souhaitez proposer un nouveau réseau social il suffit de MP Stan avec le codage complet du réseau demandé.Passons maintenant aux codages des différents supports. Twitter Concernant le réseau social Twitter, il vous sera demandé de poster un entête à votre sujet pour présenter votre compte. Le code est proposé par KoalaVolant, merci de lui laisser son crédit. en-tête - Code:
-
<link href="https://coderps.xyz/codesrps/twitter1.css" rel="stylesheet" type="text/css" /><link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;0,900;1,400;1,700;1,900&display=swap" rel="stylesheet"><style>.koala{display:flex; justify-content:center; font-size:8px; letter-spacing:5px; }</style><div class="twittwitt"><img src="https://cdn74.picsart.com/192879162002202.jpg" class="fond1"><img src="https://i.pinimg.com/736x/60/fd/95/60fd95e26044ab3eca6cdd76c6c08fb5.jpg" class="fond2"><div><h1>Nom du compte
<em>@NomDuCompte</em></h1>
Petite bio pour se présenter
<strong>000</strong> abonnements | <strong>000</strong> abonnés</div></div><a href="https://pisrale.forumactif.com/" class="koala">KoalaVolant</a> Poster un tweet - Code:
-
<link href="https://coderps.xyz/codesrps/twitter1.css" rel="stylesheet" type="text/css" /><link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;0,900;1,400;1,700;1,900&display=swap" rel="stylesheet"><style>.koala{display:flex; justify-content:center; font-size:8px; letter-spacing:5px; }</style><div class="twittxt"><div><img src="https://i.pinimg.com/736x/60/fd/95/60fd95e26044ab3eca6cdd76c6c08fb5.jpg"><h1>Nom du compte
<em>@NomDuCompte</em></h1></div>
Contenu du tweet
<h3>Heure • Date</h3>
<img src="https://wallpapertag.com/wallpaper/full/0/f/a/326289-aesthetic-tumblr-backgrounds-1920x1200-samsung.jpg" class="imgtwitt"></div><a href="https://pisrale.forumactif.com/" class="koala">KoalaVolant</a> Si vous souhaitez retirer l'image il faut retirer la partie suivante : - Code:
-
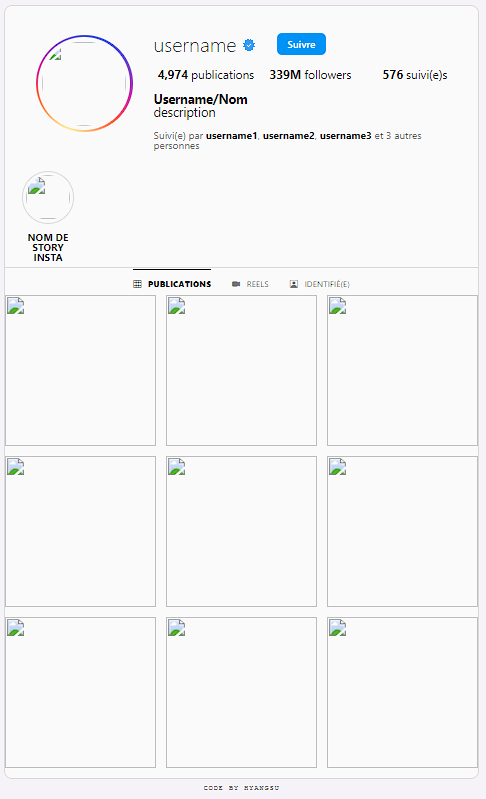
<img src="https://wallpapertag.com/wallpaper/full/0/f/a/326289-aesthetic-tumblr-backgrounds-1920x1200-samsung.jpg" class="imgtwitt"> Instagram Concernant le réseau social Instagram, il vous sera demandé de poster un entête à votre sujet pour présenter votre compte. Le code est proposé par hyangsu, merci de lui laisser son crédit. Sa page Instagram - Code:
-
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.2/font/bootstrap-icons.css"><link href="https://cdn.jsdelivr.net/gh/hyang5u/CODES/IG_DUPE/insta_main-layout_alt.css" rel="stylesheet">
<center><div class="IG-main-container--alt"><div class="IG-bg-main--alt"><div class="IG-header"><div class="HD-box-img"><div class="HD-gradient-bg"><img src="URL IMAGE PROFIL" class="HD-img-profil"></div></div><div class="HD-box-rest">
<div class="HD-first-line"><div class="HD-username">username <!-- A SUPPRIMER SI COMPTE NON-VERIFIE --><img src="https://tinyurl.com/IG-verif-check" class="verif-check"><!-- FIN SUPPRESSION --></div>
<div class="HD-follow-button">Suivre</div></div><div class="HD-infos"><div class="HD-info"><b>4,974</b> publications</div><div class="HD-info"><b>339M</b> followers</div><div class="HD-info"><b>576</b> suivi(e)s</div></div>
<div class="HD-descri"><b>Username/Nom</b><br>description</div>
<div class="HD-followed-by">Suivi(e) par <igb>username1</igb>, <igb>username2</igb>, <igb>username3</igb> et 3 autres personnes</div></div></div>
<div class="HL-box"><!-- DEBUT HIGHLIGHT --><div class="HL-cont"><div class="HL-cont-un"><div class="HL-bg-img"><img src="IMAGE STORY INSTA FEED" class="HL-img"></div></div><div class="HL-cont-deux"><div class="HL-titre">NOM DE STORY INSTA FEED</div></div></div><!-- FIN HIGHLIGHT --></div><div class="MID-nav"><div class="MID-nav-onglet" id="nav-onglet-actif"><div class="MID-black-line"></div><i class="bi-grid-3x3 icon-nav IGblack"></i> publications</div><div class="MID-nav-onglet"><i class="bi-camera-video-fill icon-nav"></i> reels</div><div class="MID-nav-onglet"><i class="bi-person-square icon-nav"></i> identifié(e)</div></div>
<div class="PIC-main"><!-- DEBUT FEED PRINCIPAL --><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 1,111 <i class="bi-chat-fill right-icon"></i> 1k11</div></div><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 2,222 <i class="bi-chat-fill right-icon"></i> 2k22</div></div><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 3,333 <i class="bi-chat-fill right-icon"></i> 3k33</div></div><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 4,444 <i class="bi-chat-fill right-icon"></i> 4k44</div></div><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 5,555 <i class="bi-chat-fill right-icon"></i> 5k55</div></div><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 6,666 <i class="bi-chat-fill right-icon"></i> 6k66</div></div><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 7,777 <i class="bi-chat-fill right-icon"></i> 7k77</div></div><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 8,888 <i class="bi-chat-fill right-icon"></i> 8k88</div></div><div class="PIC-pic-cont"><img src="URL IMAGE" class="PIC-pic"><div class="PIC-hover"><i class="bi-heart-fill left-icon"></i> 9,999 <i class="bi-chat-fill right-icon"></i> 9k99</div></div><!-- FIN FEED PRINCIPAL --></div></div></div><div class="credit">code by hyangsu</div></center> Poster une photo - Code:
-
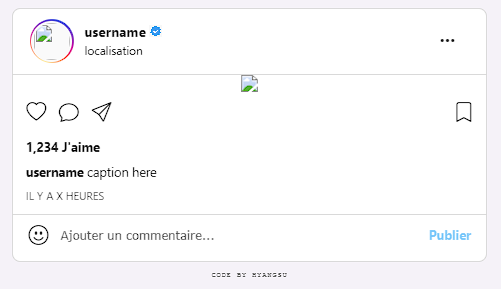
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.2/font/bootstrap-icons.css"><link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hyang5u/CODES/IG_DUPE/insta_single-post.css">
<center><div class="IGP-main-bg"><div class="TOP-infos"><div class="TOP-left"><div class="TOP-bg-grad"><img src="URL IMAGE PROFIL" class="TOP-img-profil"></div></div><div class="TOP-mid"><user>username</user> <!-- A SUPPRIMER SI COMPTE NON-VERIFIE --><img src="https://tinyurl.com/IG-verif-check" class="TOP-verif-check"><!-- FIN SUPPRESSION --><br><pc>localisation</pc></div><div class="TOP-right"><i class="bi-three-dots TOP-icon txt-black"></i></div></div><!-- DEBUT POST --><div class="IGP-post"><img src="URL IMAGE DE PUBLICATION" class="PST-main-img"></div><!-- FIN POST -->
<div class="BTM-icons"><div class="BTM-icon-un"><i class="bi-heart BTM-icon txt-black"></i></div><div class="BTM-icon-deux"><i class="bi-chat BTM-icon txt-black"></i></div><div class="BTM-icon-trois"><i class="bi-send BTM-icon txt-black"></i></div><div class="BTM-icon-quatre"><i class="bi-bookmark BTM-icon txt-black"></i></div></div>
<div class="IGP-caption"><b><pc>1,234 J'aime</pc></b>
<b><pc>username</pc></b> caption here
<div class="CAP-time">IL Y A X HEURES</div></div>
<div class="IGP-add-comment"><div class="COM-left"><i class="bi-emoji-smile BTM-icon txt-black"></i></div><input class="COM-add-comment" type="text" name="inputBox" placeholder="Ajouter un commentaire..."></input><div class="COM-publish">Publier</div></div></div><div class="credit-post">code by hyangsu</div></center> S'abonner à un compte - Code:
-
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hyang5u/CODES/IG_DUPE/insta_comms.css"><center><div class="IGC-bg"><div class="CM-comment"><div class="CM-pp"><div class="CM-bg-grad"><img src="URL IMAGE PROFIL" class="CM-img-profil"></div></div><div class="CM-main-comment"><user>username </user> <!-- A SUPPRIMER SI COMPTE NON-VERIFIE --><img src="https://tinyurl.com/IG-verif-check" class="CM-verif-check"><!-- FIN SUPPRESSION --> a commencé à vous suivre.
<div class="CM-time">IL Y A 5 HEURES</div></div></div></div></center> Aimer une photo - Code:
-
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hyang5u/CODES/IG_DUPE/insta_comms.css"><center><div class="IGC-bg"><div class="CM-comment"><div class="CM-pp"><div class="CM-bg-grad"><img src="URL IMAGE PROFIL" class="CM-img-profil"></div></div><div class="CM-main-comment"><user>username </user> <!-- A SUPPRIMER SI COMPTE NON-VERIFIE --><img src="https://tinyurl.com/IG-verif-check" class="CM-verif-check"><!-- FIN SUPPRESSION --> a aimé votre publication.
<div class="CM-time">IL Y A 5 HEURES</div></div></div></div></center> Commenter une photo - Code:
-
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hyang5u/CODES/IG_DUPE/insta_comms.css"><center><div class="IGC-bg"><div class="CM-comment"><div class="CM-pp"><div class="CM-bg-grad"><img src="URL IMAGE PROFIL" class="CM-img-profil"></div></div><div class="CM-main-comment"><user>username </user> <!-- A SUPPRIMER SI COMPTE NON-VERIFIE --><img src="https://tinyurl.com/IG-verif-check" class="CM-verif-check"><!-- FIN SUPPRESSION --> a commenté votre publication : <cm>commentaire juste ici, commentaire juste ici commentaire juste ici</cm>
<div class="CM-time">IL Y A 5 HEURES</div></div></div></div></center> code by Sholarimas |
|



